
Redundant use of UI elements for the same data structures significantly complicates the conformity and maintainability of larger web applications. Already during the development of larger applications, but especially during their maintenance, redundant structures are regularly defined. However, the goal is to use only one source code construct for each visible dialog element in order to strictly adhere to the Don’t-Repeat-Yourself (DRY) principle. Misunderstandings during maintenance, about the amount of places affected by an interface change, are thus avoided. After all, each UI element is defined by only one source code element.
What leads to redundancy in web interface development?
In web app projects, we can see the following problems again and again: UI elements and dialog structures are defined redundantly. Dialogs are designed for different roles due to different permissions. The effects are: The projects are difficult to maintain. The variance of the code points becomes higher and higher due to changes of individual code points. The interfaces react differently in places that look the same to the user, which makes operation more difficult. Technologically necessary updates become really time-consuming, since each place must be adapted individually.
We will now take a closer look at the points individually and show solutions.
Surface elements and structures
For the development of complex business applications, web frameworks (e.g. Grails) are available that generate the use cases for creating (create), displaying (read), changing (update) and deleting (delete) objects from the domain-oriented model. These are called CRUD use cases and the process of generating them from the domain-oriented model is called scaffolding. Due to the simple generation of the user interfaces, the redundant use of self-assembled interface elements is not perceived as annoying. Furthermore, dialog structures and functions can be coordinated with the customer on the basis of this rapid application development approach. Clients then often want information from domain-oriented objects to be displayed together. However, the dialogs generated by scaffolding only contain the properties of a domain-oriented object and must therefore be adapted manually.

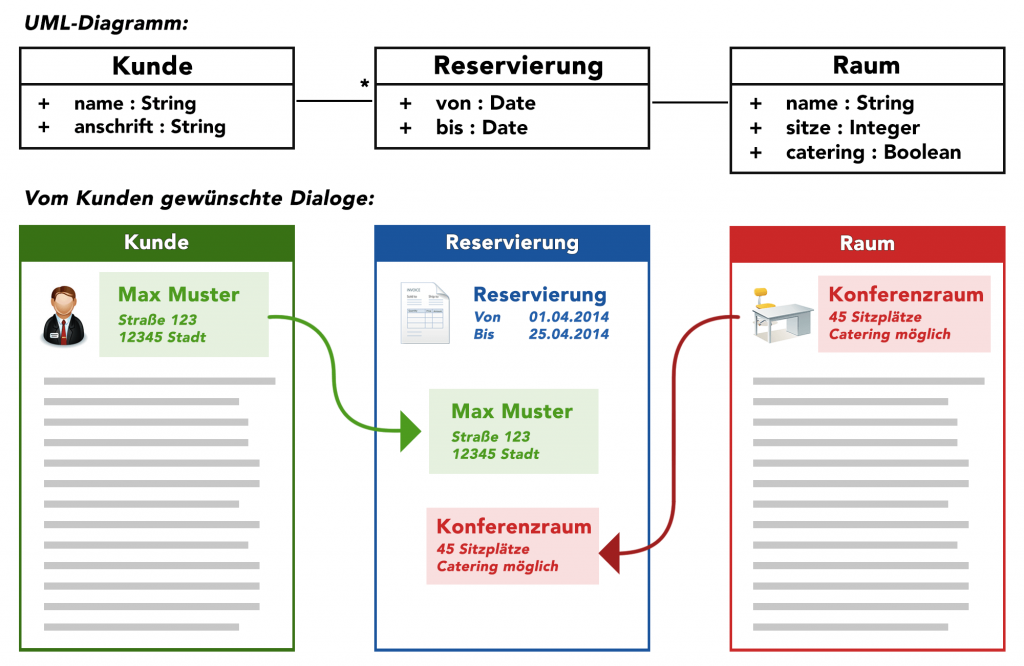
As an example we consider the room reservation platform oodra.de. A reservation establishes a relationship between the domain objects customer and room. There are CRUD dialogs for each of the objects customer, reservation and room. When viewing the reservation, the user would like to have the most important data of the customer and the room displayed directly in the dialog (see center of image). The dialog structures of the customer and the room should be reused to avoid redundant implementation of the structures.
Solution: The reuse of interface elements and dialog structures is achieved by using templates. A more detailed description of the technical details can be found in our JavaSPEKTRUM article.
Role-dependent dialog structures
An application can be defined by its structure and its behavior. Despite the dynamics of an application, dialog structures differ, often only by their behavior.

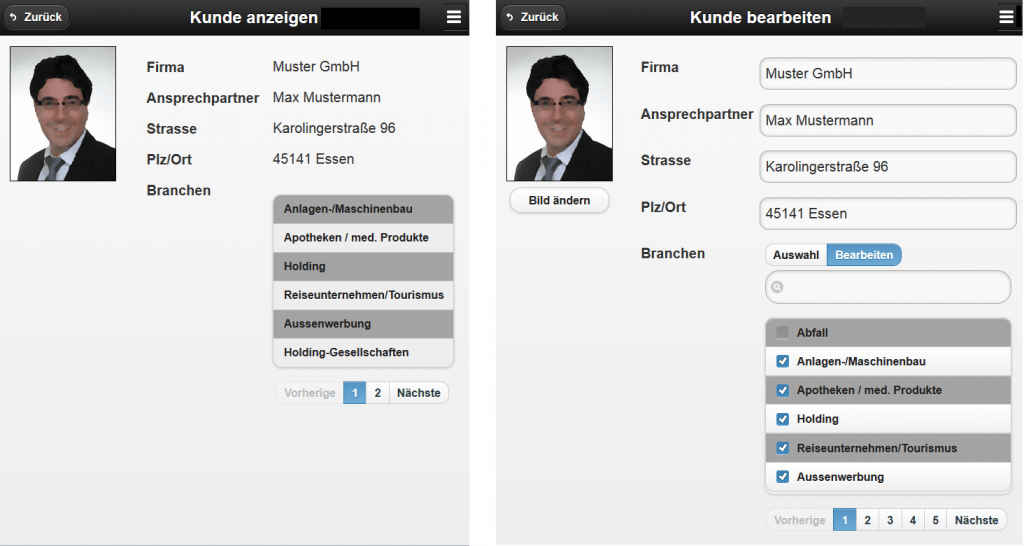
Depending on his roles and the associated rights, a sales representative, for example, may only view the customer data (left dialog), while the customer service representative may modify the customer data (right dialog). Both users see the customer data displayed in the same structure. The usual CRUD dialogs created by scaffolding result in a read dialog for viewing and an update dialog for editing the data. A change of the object entails the change of both dialogs. There is redundant structure information.
Solution: Redundant structure information, which results from different rights, can be avoided, if the individual elements themselves represent the different behavior. The different user rights require different HTML5, CSS elements and behavior in detail. However, the structure of the dialogs is otherwise the same. If this change in behavior is moved to the tags of a tag library, redundant dialog structures can be avoided altogether. An implementation of this solution is provided by rAPPit-ui.

Written by Jessica Schlechter on October 20, 2014