
Vor ein paar Jahren waren viele Webseiten noch für eine bestimmte Auflösung „optimiert“. Diese Zeiten sind seit dem Siegeszug der mobilen Geräte wie Tablets und Smartphones vorbei. Heutzutage sind Webseiten im Allgemeinen „responsiv“ gestaltet. Eine Webseite wird als „responsive“ bezeichnet, wenn sich die Seitenelemente wie Texte, Textblöcke und Bilder an kleine Bildschirmgrößen anpassen, ohne dass der Inhalt einfach nur verkleinert wird.
Im Falle einer verkleinerten Anzeigefläche gelten folgende Regeln für den Inhalt:
- Die Schriftgröße lässt sich nicht oder nur geringfügig skalieren.
- Der Inhalt ist in Blöcken strukturiert, die immer schmaler und höher werden.
- Horizontal nebeneinander liegende Inhaltsblöcke ordnen sich vertikal untereinander an, bevor sie zu eng werden.
- Im Grunde wird die Bildlaufleiste (Scrollbar) für die vertikale Bildlaufbewegung vermieden.

Die Zeiten, in denen die Zoomfunktion des Smartphones wie eine Lupe benutzt werden musste, um eine auf dem Smartphone verkleinerte Seite überhaupt lesen zu können, sind damit zum Glück weitgehend vorbei.
Reaktionsfähiges App-Design

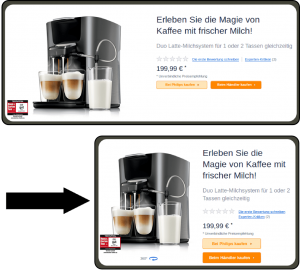
Das Verfahren für das responsive Design von Webseiten lässt sich hervorragend auf hybride Apps übertragen. Eine responsive Web-App wird als „hybrid“ bezeichnet, wenn sie auch über ein natives Framework (das auch die Nutzung von Kamera und Sensoren ermöglicht) in den App-Stores veröffentlicht werden kann. Die Bilder mit der Kaffeemaschine zeigen eine gelungene Produktpräsentation eines Online-Shops für drei unterschiedlich breite Geräte.
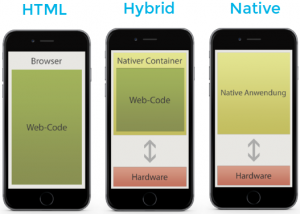
Wenn Sie Apps für Ihre Kunden anbieten möchten, können Sie diese für Android, iOS oder Windows oder plattformunabhängig entwickeln (lassen). Die Entwicklung für eine Plattform wird als „native“ Entwicklung bezeichnet. Die native Entwicklung eignet sich für rechen- und grafikintensive Anwendungen wie Spiele, da die Rechenleistung des mobilen Geräts gemeinsam genutzt werden kann.
Kostengünstige hybride Anwendungen
Für typische eCommerce-Anwendungen wie Shop- oder Buchungssysteme geht es hingegen darum, aktuelle Daten zu übermitteln und den Kunden auf seinem individuellen Gerät zu erreichen. Hier kann die Entwicklung einer für den App-Betrieb optimierten Webanwendung wesentlich günstiger sein, vor allem was die Wartung angeht. Die plattformunabhängige Entwicklung einer Web-App nutzt Webtechnologien (mit den Webstandards HTML, CSS und JavaScript). Die Einbettung der Webanwendung in ein natives Framework zur Installation in den App-Stores ist ausreichend, um die verschiedenen Plattformen zu bedienen. Änderungen an der Anwendung müssen dagegen nur einmal und nicht pro Plattform vorgenommen werden.
Obwohl die Begriffe „Webanwendung“ und „Web-App“ die gleiche sprachliche Bedeutung haben, wird der Begriff „Web-Apps“ häufig verwendet, wenn die Anwendung hauptsächlich für die Verwendung mit dem Smartphone entwickelt wurde.
Wie sieht es derzeit mit Webanwendungen und Web-Apps aus, wenn sie auf einem Smartphone oder Tablet genutzt werden? Ähnlich wie bei Webseiten reagieren die Anwendungen hier oft nur auf eine größere Anzeige, indem sie die Seitenelemente oder die Abstände zwischen ihnen vergrößern. So entsteht kein wirkliches Gefühl der Anpassung an den vorhandenen Raum.

Die Entwicklung von hybriden Anwendungen mit einer Webanwendung als Kernstück (Bildmitte) ist kostengünstiger, da Sie mit einer Lösung mehr Kunden erreichen können. Das liegt daran, dass Ihr App-Angebot sowohl über Desktop-Browser im Web als auch als Hybrid-App für Android, iOS und andere Betriebssysteme genutzt werden kann. Wenn Sie über eine Entwicklungsabteilung mit Webentwicklern verfügen, können Sie sogar die Wartung der responsiven Webanwendung selbst übernehmen, ohne sich mit den Details der Entwicklung für mobile Geräte befassen zu müssen. Mit Produkten wie rAPPit, die bereits die Grundfunktionen für die App-Entwicklung bieten, können Sie schnell mit der Entwicklung geräteunabhängiger responsiver Apps beginnen.


Geschrieben von Jessica Schlechter am 28. Januar 2016