
Die redundante Verwendung von UI-Elementen für dieselben Datenstrukturen erschwert die Konformität und Wartbarkeit größerer Webanwendungen erheblich. Bereits bei der Entwicklung größerer Anwendungen, vor allem aber bei deren Wartung, werden regelmäßig redundante Strukturen definiert. Ziel ist es jedoch, für jedes sichtbare Dialogelement nur ein Quellcodekonstrukt zu verwenden, um das DRY-Prinzip (Don’t-Repeat-Yourself) strikt einzuhalten. Missverständnisse bei der Wartung über die Anzahl der von einer Schnittstellenänderung betroffenen Stellen werden so vermieden. Schließlich wird jedes UI-Element nur durch ein einziges Quellcode-Element definiert.
Was führt zu Redundanz bei der Entwicklung von Webschnittstellen?
In Web-App-Projekten können wir die folgenden Probleme immer wieder beobachten: UI-Elemente und Dialogstrukturen werden redundant definiert. Dialoge sind aufgrund unterschiedlicher Berechtigungen für verschiedene Rollen konzipiert. Die Auswirkungen sind: Die Projekte sind schwer zu pflegen. Die Varianz der Codepunkte wird aufgrund von Änderungen einzelner Codepunkte immer höher. Die Schnittstellen reagieren an Stellen, die für den Benutzer gleich aussehen, unterschiedlich, was die Bedienung erschwert. Technologisch notwendige Aktualisierungen werden sehr zeitaufwändig, da jeder Ort einzeln angepasst werden muss.
Wir werden uns nun die einzelnen Punkte genauer ansehen und Lösungen aufzeigen.
Oberflächenelemente und Strukturen
Für die Entwicklung komplexer Geschäftsanwendungen stehen Web-Frameworks (z.B. Grails) zur Verfügung, die die Anwendungsfälle für das Anlegen (create), Anzeigen (read), Ändern (update) und Löschen (delete) von Objekten aus dem fachlichen Modell generieren. Diese werden als CRUD-Anwendungsfälle bezeichnet, und der Prozess ihrer Generierung aus dem fachlichen Modell wird als Gerüstbildung bezeichnet. Durch die einfache Generierung der Benutzeroberflächen wird die redundante Verwendung von selbst zusammengestellten Oberflächenelementen nicht als störend empfunden. Darüber hinaus können auf Basis dieser schnellen Anwendungsentwicklung Dialogstrukturen und Funktionen mit dem Kunden abgestimmt werden. Die Kunden möchten dann oft, dass Informationen aus fachlichen Objekten gemeinsam angezeigt werden. Die durch Scaffolding erzeugten Dialoge enthalten jedoch nur die Eigenschaften eines fachlichen Objekts und müssen daher manuell angepasst werden.

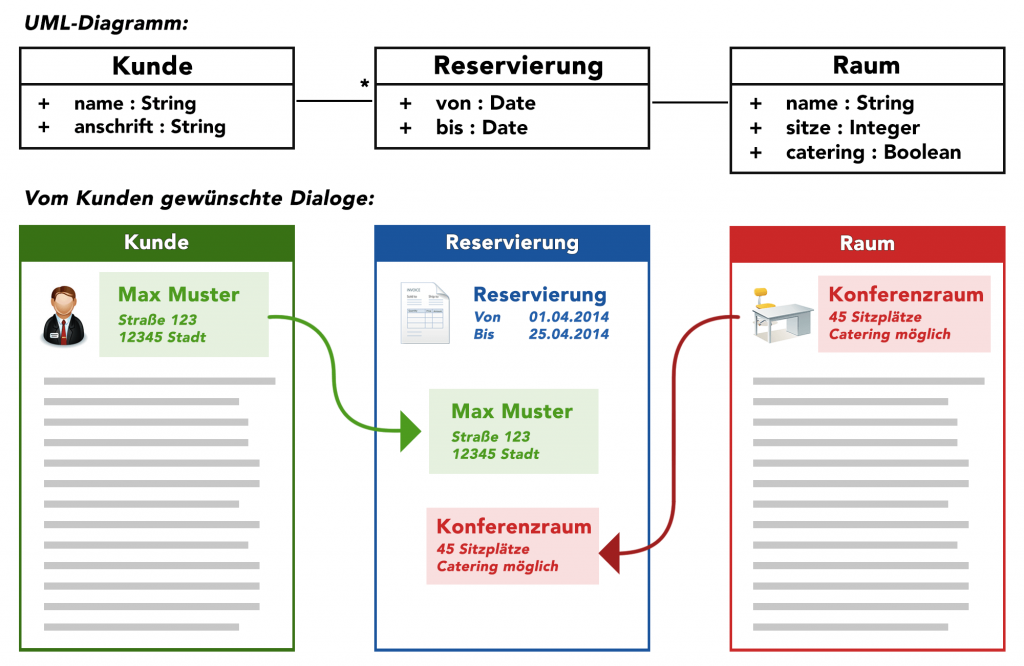
Als Beispiel betrachten wir die Zimmerbuchungsplattform oodra.de. Eine Reservierung stellt eine Beziehung zwischen den Domänenobjekten Kunde und Raum her. Für jedes der Objekte Kunde, Reservierung und Raum gibt es CRUD-Dialoge. Der Benutzer möchte bei der Ansicht der Reservierung die wichtigsten Daten des Kunden und des Zimmers direkt im Dialog angezeigt bekommen (siehe Bildmitte). Die Dialogstrukturen des Kunden und des Raums sollten wiederverwendet werden, um eine redundante Implementierung der Strukturen zu vermeiden.
Lösung: Die Wiederverwendung von Oberflächenelementen und Dialogstrukturen wird durch die Verwendung von Vorlagen erreicht. Eine genauere Beschreibung der technischen Details finden Sie in unserem JavaSPEKTRUM-Artikel.
Rollenabhängige Dialogstrukturen
Eine Anwendung kann durch ihre Struktur und ihr Verhalten definiert werden. Trotz der Dynamik einer Anwendung unterscheiden sich Dialogstrukturen oft nur durch ihr Verhalten.

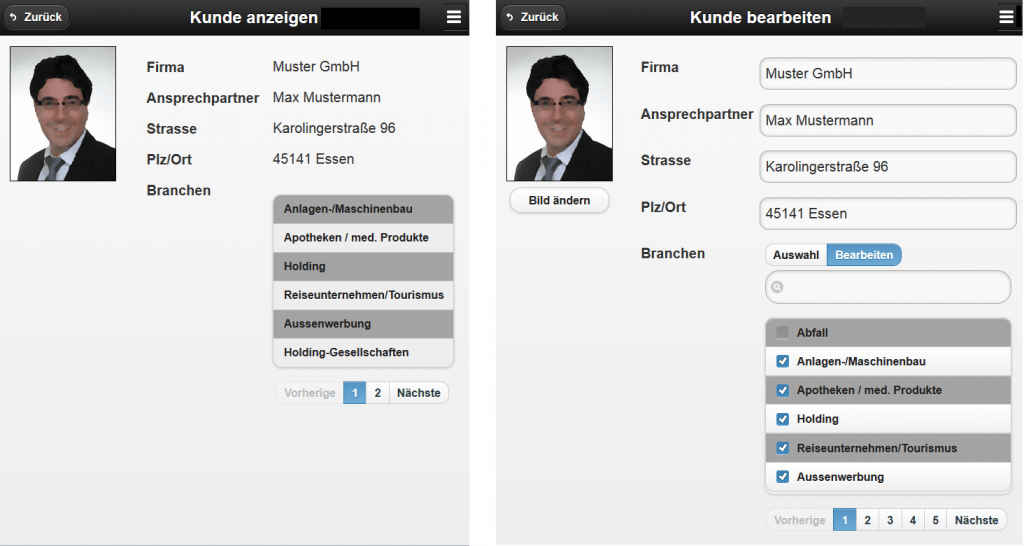
Je nach seiner Rolle und den damit verbundenen Rechten kann ein Vertriebsmitarbeiter beispielsweise die Kundendaten nur einsehen (linker Dialog), während der Kundendienstmitarbeiter die Kundendaten ändern darf (rechter Dialog). Beide Benutzer sehen die Kundendaten in der gleichen Struktur. Die üblichen CRUD-Dialoge, die durch Scaffolding erstellt werden, führen zu einem Lesedialog zum Anzeigen und einem Aktualisierungsdialog zum Bearbeiten der Daten. Eine Änderung des Objekts hat die Änderung beider Dialoge zur Folge. Es gibt redundante Strukturinformationen.
Lösung: Redundante Strukturinformationen, die sich aus unterschiedlichen Rechten ergeben, können vermieden werden, wenn die einzelnen Elemente selbst das unterschiedliche Verhalten darstellen. Die verschiedenen Benutzerrechte erfordern im Detail unterschiedliche HTML5-, CSS-Elemente und Verhaltensweisen. Der Aufbau der Dialoge ist jedoch ansonsten identisch. Wenn diese Verhaltensänderung in die Tags einer Tag-Bibliothek verlagert wird, können redundante Dialogstrukturen gänzlich vermieden werden. Eine Implementierung dieser Lösung wird von rAPPit-ui bereitgestellt.

Geschrieben von Jessica Schlechter am 20. Oktober 2014